¿Qué puedo hacer en Dreamweaver?
Instrucciones:
Pasos para crear mi página en Dreamweaver 8
-
Inicia el Dreamweaver. Debajo del menú "Crear con ejemplos" selecciona "Más".
-
Selecciona "Plantilla en blanco" en la primera columna.En la columna "Tipo de plantilla", elige "HTML"
-
Selecciona la plantilla de diseño desde la columna "Plantilla". Existen muchas opciones de las cuales elegir. Mira cada una cliqueando sobre ella. Si ninguna de ella es la que necesitas, selecciona "Blanco".
-
Inserta regiones editables y elementos de la página. Una vez que la plantilla está abierta, decide qué regiones quieres que continúen editables. Coloca el cursor en las regiones que serán editadas más tarde y selecciona "Insertar" en la barra de "Menú". Luego elige "Objetos de plantilla" y "Región editable" desde el submenú. Una región editable es aquella en donde puedes colocar texto, gráficos y otros elementos de la página. Más tarde, no se podrá cambiar nada en el área que no fue designada como región editable en ninguna página web donde la plantilla sea aplicada.

5. Agrega vínculos, texto, imágenes y otros elementos en las regiones que no serán posibles cambiar, dentro de las páginas en las que se aplique la plantilla. Para cambiarla, debes editarla tú mismo y reaplicar la edición a la página en cuestión.
-
Reúne los elementos del sitio en una carpeta. Deberías incluir el texto, gráficos, video y cualquier otra cosa que aparezca en tu sitio.
-
Inicia Dreamweaver. Cliquea "Sitio Dreamweaver" en la lista debajo de las opciones "Crear nuevo" en la página de inicio.
-
Nombra el sitio. Ingresa el nombre para uso exclusivo de Dreamweaver; no será mostrado al subirlo. Si el sitio tiene URL, ingrésalo en el espacio en blanco, aunque hacerlo en este punto no es necesario.
-
Selecciona si el sitio utilizará o no un servidor. Si no sabes lo que significa, elige "No". Dreamweaver 8 utiliza cinco tipos diferentes de servidores tecnológicos. Cada uno corresponde a diferentes tipos de documentos en Dreamweaver. Para más información consulta las referencias sobre el servidor debajo de este artículo.
-
Selecciona "Editar el sitio localmente" y luego la carpeta raíz. La carpeta raíz es el lugar en donde debes almacenar todas las páginas web y sus elementos. La manera más simple es seleccionar la carpeta en donde ya están almacenados todos los elementos, pero es posible designar otra como carpeta raíz y mover los elementos a ella si es necesario. Si algún elemento se encuentra afuera de la carpeta raíz, el Dreamweaver te preguntará si quieres moverlo a la misma. Si esto sucede cuando estás construyendo tu página, elige "Si".
6. Selecciona "Ninguno" cuando te pregunte cómo conectar al servidor remoto. Puedes cambiar esta opción cuando el sitio esté completo.
7. Selecciona "Hecho".
-
Inicia el Dreamweaver. Desde la página de inicio, elige "HTML" de la lista de opciones "Crear nuevo".
-
Selecciona "Archivo" y luego "Guardar como".
-
Guarda el documento HTML nuevo como "index.html" en la carpeta raíz definida en la sección anterior. Este documento es la página de inicio de tu sitio nuevo. Debes nombrarla "index.html".
-
Crea tantas páginas HTML como necesites. Guárdalas en la carpeta raíz. No escribas letras en mayúscula en el nombre, y si el nombre tiene más que una palabra, utiliza un guión en lugar de un espacio entre las dos palabras.
-
Aplica la plantilla. Selecciona "Modificar", "Plantilla", luego "Aplicar plantilla a la página". Repite este paso en cada página en la que quieras aplicarla.
-
Agrega texto, imágenes y otros elementos en las regiones editables definidas en el primer paso.
Primeros pasos en Dreamweaver 8
MENU DESPLEGABLE CON BOTONES EN DREAMWEAVER 8
Dreamweaver Insertando Contenido Web
Ejemplo de Capas - Macromedia Dreamweaver 8
Como insertar una imagen
Insertando Tablas
Qué son las AP Capas en Dreamweaver ?
Adobe Dreamweaver proporciona una serie de métodos para agregar contenido a las páginas web. Una de ellas es la división de la posición absoluta o capa AP. Esta herramienta permite a los usuarios colocar el contenido de una página de modo que su ubicación se mantenga constante. Al utilizar Dreamweaver con CS3 las capas AP son también conocidas como "capas", concepto que se convierte un tanto engañoso ya que muchos diseñadores web también utilizan Adobe Photoshop y en ese programa el término "capa" tiene un significado completamente diferente.
Posición
Las capas AP se pueden ubicar en una página web haciendo clic e insertando en la barra de herramientas superior de Dreamweaver. Selecciona los objetos de diseño de la lista proporcionada y a continuación selecciona la capa AP. Esto coloca un cuadro en la pantalla. Para colocar el cuadro, mueve el cursor sobre el cuadrado que aparece en la parte superior izquierda de la esquina. El cursor se convierte en una mano. Haz clic y arrastra para mover la caja. También puedes ajustar el cuadro para que aparezca un número exacto de píxeles desde la parte superior y el borde izquierdo mediante la adición de valores en las ventanas etiquetadas con T y en el panel de propiedades en la parte inferior de la pantalla L.
Contenido
Las capas AP pueden contener cualquier tipo de contenido con el apoyo de Dreamweaver incluyendo texto e imágenes. Para colocar texto en una capa AP haz clic dentro de su caja y tipo. Para colocar una imagen, haz clic y arrastra la imagen desde el panel de archivos en la parte inferior derecha de la esquina de la pantalla a la caja de la capa AP en tu página web. Una vez que el contenido se encuentre en la caja ésta de desplazará con la capa AP sin importar dónde se ubique.
Tamaño
Si el contenido es demasiado grande o demasiado pequeño para la capa AP, lo mejor es cambiar su tamaño antes de que se salga de tu página. Para ello haz que el cursor flote sobre una de las esquinas de la casilla de la capa AP y enseguida haz clic y arrastra para cambiar el tamaño de la caja. Puedes establecer la capa AP a un ancho y a un alto específico de píxeles por la la adición de valores en las ventanas etiquetadas con W y H en el panel de propiedades.
Función de las AP capas
Las capas AP son una variación de las capas regulares. Una capa aparece en Dreamweaver como un recuadro con un determinado posicionamiento de coordenadas en X e Y. Es decir que aparece un cierto número de píxeles desde la parte superior de la página y desde el borde izquierdo de la página. Sin embargo al ver la página en un navegador el contenido de la capa cambia en función del tamaño de la ventana del navegador. Las capas AP difieren de ésta en que al fijar la posición del contenido se sigue conservando la distancia exacta desde la parte superior y desde el lado izquierdo que especifica el usuario, independientemente del tamaño de la ventana del navegador.
Como insertar una AP Capa
Las capas pueden insertarse en una página a través del menú Insertar, opción Objeto de diseño, Capa.
Una vez se ha insertado la capa, pueden editarse sus atributos, pero para ello hay que seleccionarla primero.
Una capa puede seleccionarse de varias maneras. Una de ellas es pulsando sobre el icono correspondiente, pero esto no
resulta útil cuando existen muchas capas en un mismo documento, ya que todas las capas tienen asociada una imagen igual a esta, y no es fácil seleccionar la deseada a la primera.

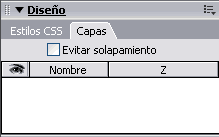
Cuando existen varias capas en un mismo documento, es preferible seleccionarlas a través de la pestaña Capas del panel Diseño, que puede abrirse a través del menú Ventana opción Capas. Si la opción Capas no te aparece directamente en este menú, posiblemente esté dentro de la opción Otros. También puedes abrir el panel pulsando F2.
En dicho panel aparecen los nombres de todas las capas que existen en el documento actual, y para seleccionar una de ellas simplemente hay que pulsar sobre el nombre en el panel.
